El espacio en blanco, también llamado «espacio negativo», no es simplemente un área vacía en un diseño web: es un elemento estratégico que mejora la legibilidad, resalta contenidos clave y además guía la experiencia del usuario. Aplicarlo correctamente puede hacer que tu sitio web luzca más profesional y fácil de navegar.
Beneficios del Espacio en Blanco en Diseño Web
- Mejora la legibilidad y el enfoque en el contenido.
- Aporta una sensación de equilibrio y elegancia visual.
- Facilita la navegación del usuario, guiándolo hacia acciones clave.
- Reduce la fatiga visual y optimiza la experiencia móvil.
Cómo Usarlo Efectivamente
1️ Define una jerarquía visual: Usa espacio en blanco para destacar los elementos más importantes, por ejemplo títulos y botones de acción.
2 Menos es más: Evita la saturación de contenido y deja respirar a los elementos clave.
3️ Espaciado entre líneas y párrafos: Ajusta los márgenes y paddings correctamente para mejorar la legibilidad.
4️ Agrupación estratégica: Divide secciones con espacio en blanco para crear una estructura clara y organizada.
Herramientas para Aplicar el Espacio en Blanco
- Canva y Photopea: Para diseñar imágenes con un equilibrio visual adecuado.
- Figma y Adobe XD: Ideal para crear interfaces con una distribución clara de espacio en blanco.
- Google Fonts: Para elegir tipografías con buen espaciado y legibilidad.
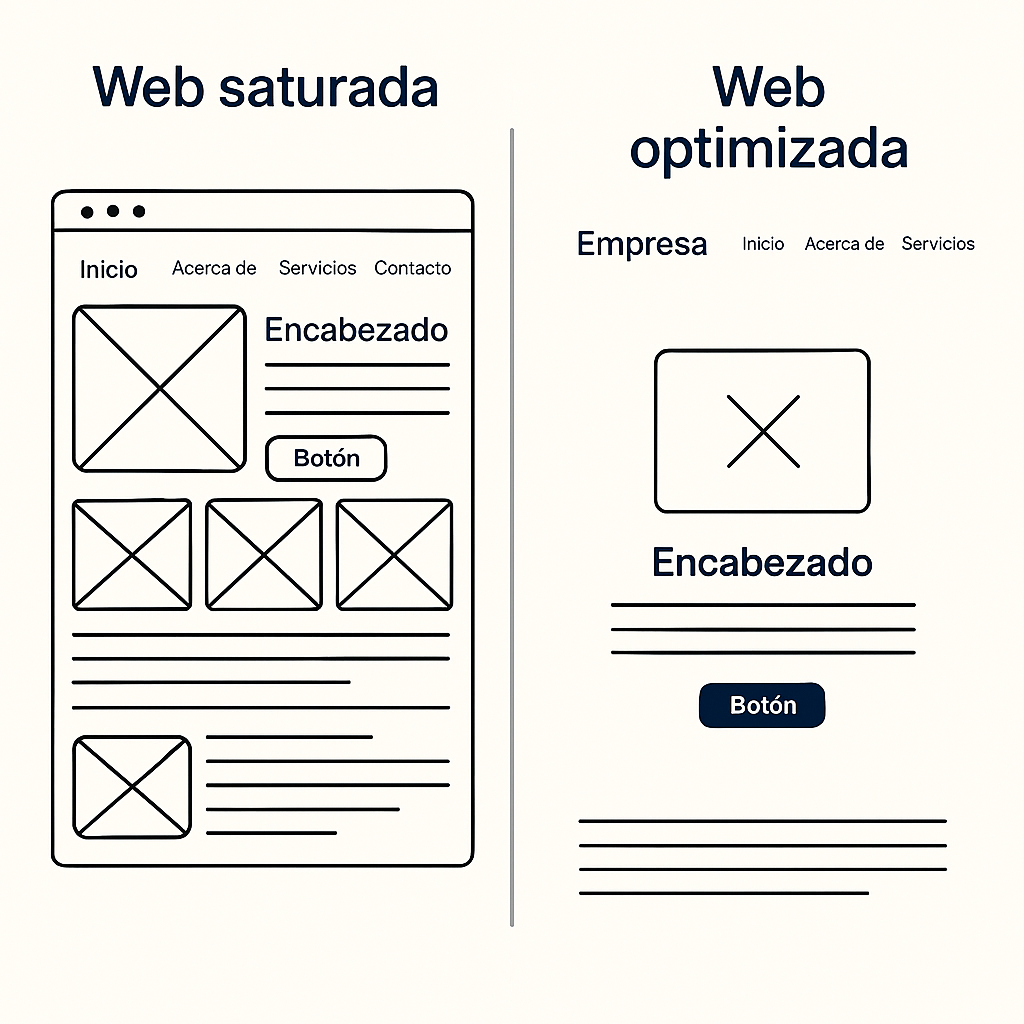
Ejemplos Prácticos
1️ Ejemplo de una web saturada: Muchos elementos juntos pueden causar confusión y fatiga visual.
2️ Ejemplo de una web bien optimizada: Un diseño limpio con aire entre secciones facilita la navegación.

Impacto del Espacio en Blanco en Conversión
El buen uso del espacio en blanco no solo mejora la estética, sino también la tasa de conversión. Por lo tanto un sitio bien estructurado genera confianza y aumenta la interacción del usuario.
¿Qué opinas del uso de espacio en blanco en tu sitio web? Déjanos tus comentarios y comparte este post.
